En esta publicación se desarrollara una aplicación sencilla sobre el Framework de Vaadin 8, explicando la simplificación del código y ventajas de utilizar el Framewrok. El objetivo de este pequeño tutorial es mostrar una alternativa a los programadores a minimizar los esfuerzos en el desarrollo. Para más información puedes echarle un vistazo a mi presentación link que realice en la Universidad Simón Bolívar y en el evento Javeroscol (www.javeroscol.com) que se realizo en la ciudad de Cali.
Requisitos:
Descripción
|
Software
|
Link de Descarga
|
Lenguaje
de programacion
|
Java
SE 8
|
|
Entorno
de Desarrollo (IDE)
|
Eclipse,
Netbeans o Intellij Idea
|
https://netbeans.org/downloads/ http://www.eclipse.org/downloads/eclipse-packages/ https://www.jetbrains.com/idea/download/ |
Framework
|
Vaadin
|
Version
8
|
Servidor
|
Jetty
|
https://www.eclipse.org/jetty/download.html
|
1. Creamos el proyecto con maven File-> New-> Maven Project como se muestra en la Figura 1, mi recomendación es utilizar Maven para ejecutar el proyecto en cualquier IDE.
Figura 1
2. Para
este ejemplo dejamos las opciones por defecto como se puede observar en la
Figura 2, presionamos el botón Next.
Figura 2
Figura 3
Archetype Group Id: com.vaadin
Archetype Artifact Id: vaadin-archetype-application
Archetype Version: LATEST
Presionamos el botón OK
Figura 4
Presionamos el botón Next como se muestra en la Figura 4.
5. Por ultimo como podemos ver en la Figura 5 diligenciamos los siguientes campos:
Group Id: my.vaadin
Artifact Id: demo
Presionamos el botón Finish.
Figura 5
Ahora vamos a observar la estructura del
proyecto de Vaadin, Como se puede observar en la Figura 6.
- El archivo pom.xml es un fichero XML, por su sigla “Project Object Model”, este archivo es la estructura principal de Maven que contiene toda la información acerca del proyecto, version, plugins, fuentes, test y dependencias.
- El paquete Java Resources el src/main/java es el directorio de origen principal, y si desplegamos el proyecto el archivo my.vaadin.demo, es el paquete principal de Java que contiene el código de la interfaz de usuario de Vaadin.
Figura 6
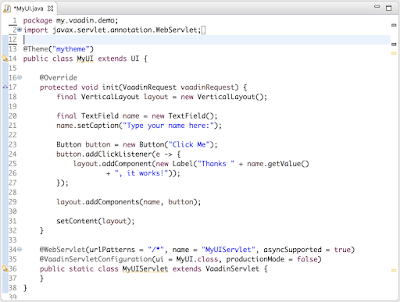
El archivo MyUI
es una clase que se extiende UI, El método init()
de la interfaz de usuario se activa cuando el usuario ingresa a su aplicación
web.
Dentro del
metodo utilizamos el componente de diseño VerticalLayout,
para la versión 8 de vaadin se encuentra por defecto, este componente es el mas utilizado y su función es ubicar y
visualizar otro componentes de vaadin en la clase de la interfaz de usuario. El proyecto por defecto crea una caja de Texto “TextField” y un botón “Button”,
que permitirá ingresar su nombre en el textfield y la función del botón cuando presionen click agrega de forma dinámicamente un nuevo componente Label al diseño principal con el valor diligenciado en el textField.
Al final del método init(), simplemente configuramos el diseño principal y colocamos los componentes en él y lo configuramos para que sea el contenido de MyUI como se muestra en la Figura 7.
Figura 7
Para ejecutar nuestra aplicación de Vaadin, nos ubicamos en el proyecto y hacemos click derecho y seleccionamos la opción Debug As -> Maven ... como se puede observar en la Figura 8. Esta opción de depuración es un poco más lenta que la opción de ejecución básico, pero a menudo te ayuda a descubrir qué está sucediendo en tu aplicación.
Figura 8
En el siguiente paso como se muestra en la Figura 9 editamos la configuración de la siguiente forma:
Figura 9
Name: Run on Jetty
Goals: jetty:run
Source: Adicionamos el proyecto como se muestra en la Figura 10.
Seleccionamos add->Java Project->seleccionamos el proyecto->presionamos OK
Figura 10
Ahora hacemos click en el botón Debug. Como es primera vez que se realiza un depuración esto descargar un pequeño servidor web de Java (si no está almacenado en caché en su repositorio Maven local) y lo usará para alojar su aplicación. Una vez que el servidor haya comenzado, nos dirigimos al navegador y colocamos la siguiente URL http://localhost:8080/ como se muestra en la Figura 11, de esta forma se puede ver la aplicación en ejecución. En el caso que realice cambios en el código, el servidor Jetty notará los cambios y en un par de segundos los cambios se implementarán automáticamente en nuestra aplicación realizando una recargar a la página en el navegador y mostrará los cambios.
AHORA A CREAR EL "BACK-END" DE LA APLICACIÓN
Para agilizar el desarrollo se encuentra disponible en mi repositorio lo que debemos hacer es copiar las siguientes clases a nuestro proyecto.
ClienteEstado: esta es una clase enum simple que va contener todo los estados del cliente.
Para agilizar el desarrollo se encuentra disponible en mi repositorio lo que debemos hacer es copiar las siguientes clases a nuestro proyecto.
ClienteEstado: esta es una clase enum simple que va contener todo los estados del cliente.
Cliente: Esta es la clase cliente, donde se encuentra los atributos o campo a utilizar en el ejemplo con su respectivo setter y getter.
ClienteServicio: esta es un simple Facade a través de la cual puede solicitar y modificar instancias de clientes. Este el punto de entrada a una base de datos como por ejemplo.
LISTADO DE ENTIDADES EN UNA GRID
Necesitamos construir una interfaz de usuario para una aplicación centrada en datos, lo primero que debemos hacer es listar los datos de los clientes desde el back-end. Existen varios componentes en Vaadin para realizar esto. En este ejemplo, usaremos el componente Grid para la presentación de nuestros clientes.
Lo primero es modificar la clase MyUI, agregamos estas dos linea de código como se muestra en la siguiente Figura 12.
Figura 12
El siguiente paso nos ubicamos dentro del método init() y borramos esta parte del código como se muestra en la Figura 13.
Figura 13
En este paso escribimos el siguiente código:
Adicionamos el Grid al componente layout, creamos un método actualizarListado() que se visualizara todo los datos de los clientes como se muestra en la Figura 14.
Figura 14
Ahora actualizamos el explorador para ver los cambios en la página y observar la información de los clientes como en la Figura 15.
Figura 15
Se puede observar que al refrescar la aplicación se visualiza todo las columnas en el Grid, para este ejemplo solamente necesitamos algunas columnas especifica, por lo tanto vamos a configurar el Grid usando el método setColumns para mostrar las propiedades “Nombre”, “Apellido” y “email” como se muestra en la Figura 16. "Ojo" Estos nombres son iguales como se declaro en la clase Cliente.
Figura 16
Ahora podemos ver la actualización de la pagina con las columnas mencionadas como se puede observar en la Figura 17.
Figura 17
En este punto, el cuerpo de la clase MyUI debería verse así como se muestra en la Figura 18:
Figura 18
Ahora puede guardar los cambios en el archivo y verificar en el navegador.
CREAR UN FILTRO EN LA BÚSQUEDA DE CLIENTES
Agregamos una funcionalidad de filtro a la lista de clientes que creamos en el paso anterior.
Adicionamos el componente TextField como campo para nuestra clase UI como se muestra en la Figura 19.
Figura 19
Dentro del método init(), configuramos el campo de texto para que contenga una solicitud de entrada y a su vez se agrega el detector de cambios de texto al campo como se muestra en la Figura 20.
Figura 20
Como su nombre lo indica, el detector de cambio de valor le permite reaccionar a los cambios en el valor contenido en el campo de texto. Está configurado activa el evento LAZY mientras que el usuario escribe. Esto lo hace perfecto para este tipo de filtrado automático. Cuando el usuario haya cambiado el texto, simplemente actualizaremos el listado del método ActualizarListado().
Para mantener el método ActualizarListado() que funcione, dentro de dicho método se debe modificar el valor del campo filterText. Por lo tanto, se modifica la siguiente línea como se muestra en la Figura 21 para traer a los clientes:
Figura 21
Antes de agregar el campo de texto a la interfaz de usuario, vamos agregar un botón para limpiar el campo de texto. Agregamos las siguientes líneas dentro del método init() como se muestra la Figura 22:
Figura 22
Vaadin contiene un conjunto de iconos integrados, de los cuales usamos el ícono "X", VaadinIcons.CLOSE, que la mayoría de los usuarios lo conocen como una funcionalidad para borrar el valor o los datos. Si configuramos la descripción para un componente, se mostrará como información sobre herramientas para aquellos usuarios que pasan el cursor sobre el botón. El evento click simplemente borramos el texto del campo.
Vaadin contiene muchos tipos diferentes de diseños. La forma más sencilla de alinear el campo de texto y el botón al lado del otro es utilizar el compoentne HorizontalLayout. Una forma alternativa que usamos aquí es usar un CssLayout, que es un diseño liviano que es fácil de personalizar con CSS. Incluso si no quiere jugar con CSS se puede usar una de las reglas de estilo existentes en el tema predeterminado ValoTheme. El siguiente fragmento crearemos una "composición" compacta y agradable para el TextField como para el botón de borrar. Agregue estas líneas dentro del método init() justo después de configurar el clearFilterTextBtn como se muestra en la Figura 23:
Figura 23
Finalmente, se modifica la línea en el método init() agregamos el componentes Grid y “filtering” al diseño principal de la aplicación como se muestra en la Figura 24.
Figura 24
Ahora es un buen lugar para guardar sus cambios y probarlos en su navegador como se muestra en la Figura 25.
Figura 25
CREAR UN FORMULARIO USANDO JAVA
Existen dos formas de crear formulario en vaadin, la primera es utilizar el diseñador “Designer”que proporciona el framewok y la segunda opción es la de código de Java.
Para este ejemplo vamos a utilizar la segunda opción. Lo primero es crear una clase con el nombre ClienteForm. Presionamos click derecho sobre “my.vaadin.demo” y seleccionamos una nueva clase y escribimos el nombre ClienteForm para definir la superclase filtramos por el nombre “FormLayout”. Por lo tanto definimos la superclase como com.vaadin.ui.FormLayout y hacemos click en finalizar.
Para diseñar el formulario vaadin, hay varios tipos de campos de diferentes propiedades. En este ejemplo, utilizaremos los componentes TextField, DateField, NativeSelect y Button como se muestra en la Figura 26.
Figura 26
Ahora agregamos los siguiente campos como
se muestra en la Figura 27
Figura 27
Adicionamos un constructor básico con el parámetro de la clase MyUI para la Clase ClienteForm.
Dentro del constructor declaramos que el
tamaño del formulario sea indefinido, lo que significa prácticamente que
consumirá el espacio mínimo definido por su contenido. A continuación,
agregaremos todos los campos a ClienteForm y agregaremos botones de acción en
la parte inferior, uno al lado del otro, usando HorizontalLayout. Aunque el
formulario aún no es completamente funcional, como se muestra en
la Figura 28.
Figura 28
En este paso nos ubicamos en la clase MyUI y Agregamos el campo ClienteForm a la clase MyUI como se muestra en la Figura 29.
Figura 29
Figura 30
Ahora ejecutamos la aplicación guardamos los cambios y volvemos a cargar la página de la aplicación en el navegador, se debe ver el formulario de cliente junto a la Grid que visualiza los datos existentes como se puede observar en la Figura 31.
Figura 31
Como podemos observar el campo “estado” no tiene funcionalidad, entonces el siguiente paso es ir a la clase ClienteForm y agregar todos los valores enum ClienteEstado como se muestra en la Figura 32.
Figura 32
Lo más común es guardar la información que se diligencia en el formulario. Vamos a decorar el botón con un nombre de estilo que lo haga más prominente en la interfaz de usuario y darle un atajo de teclado, simplemente un presionar la tecla Enter, como se muestra en la Figura 33
Figura 33
Para finalizar nuestro formulario, debemos crear una API pública que utilizaremos en la siguiente clase de MyUI, para pasar un objeto Cliente que el formulario debe editar. También agregaremos algo de lógica para guardar los cambios. Comenzaremos añadiendo un Binder como campo a la clase ClienteForm como se muestra en la Figura 34:
Figura 34
Dentro del constructor de la clase ClienteForm, agregue la siguiente línea para configurar el Binder como se muestra en la Figura 35:
Figura 35
Esto configura el Binder para que use todos los campos de editor denominados similares en este formulario para vincular sus valores con su contra-parte en la clase Cliente. Por ejemplo, ClienteForm, nombre TextField se vinculará a la propiedad Cliente.nombre.
Creamos un método setCliente, como se muestra en la Figura 36.
Figura 36
Además de guardar la referencia del objeto Cliente editado actualmente, estamos llamando al método Binder.setBean. Esto iniciará todos los campos en el formulario y actualizará automáticamente los valores en los objetos de dominio a medida que el valor del campo correspondiente cambie en la interfaz de usuario.
También queremos asegurarnos de que el formulario esté visible y que el cursor vaya al campo nombre para mejorar la experiencia del usuario. Como usaremos el formulario para editar los nuevos objetos no persistentes y los clientes existentes, también mostraremos el botón de eliminar solo para los clientes que ya se encuentran en el back-end.
Lo último que debemos hacer es gestionar los métodos de los botones guardar y eliminar. Agregando los siguientes métodos a la clase ClienteForm, como se muestra en la Figura 37:
Figura 37
Finalmente, agregaremos funcionalidad a los botones para llamar a estos métodos. Al agregar estas simples expresiones lambda al constructor se encargará de eso, como se muestra en la Figura 38:
Figura 38
CONECTANDO EL FORMULARIO A LA APLICACIÓN
En esta parte, usaremos la clase ClienteForm, que creamos en el paso anterior, de la clase MyUI. Lo usaremos tanto para editar a los clientes existentes como para crear otros nuevos.
En la parte anterior, ya agregamos el formulario a MyUI para ver cómo se ve. De forma predeterminada, queremos que sea invisible, así que primero ocultamos el formulario agregando esta línea dentro del método init() de la clase MyUI:
Figura 39
Para editar el cliente elegido de la Grid, agregamos el siguiente código dentro del método init() como se muestra en la Figura 40.
En el Listener, simplemente tomamos el objeto Cliente de la fila seleccionada y lo pasamos a ClienteForm para su edición. En el paso anterior, agregamos un efecto secundario al método setCliente que enlazará el objeto de dominio a los campos correspondientes y lo hará visible. Si la selección está vacía, ocultaremos el formulario.
Figura 40
Para permitir a los usuarios crear también nuevos registros de clientes, crearemos un simple botón "Agregar cliente" en la parte superior de la interfaz de usuario, justo al lado de la composición de filtering que ya hemos construido desde un CssLayout, un TextField y un botón. Introduzca el nuevo botón con un click, agregando las siguientes líneas dentro del método init(), debajo de la composición de filtering:
Primero borramos una posible selección de la Grid y luego instanciamos un nuevo objeto de Cliente y lo pasamos al formulario para su edición.
Para agregarlo al lado de nuestra composición de filtrado, podemos usar un HorizontalLayout para crear una barra de herramientas donde colocamos ambos componentes. Primero, introduzca una barra de herramientas como esta después del addCustomerBtn previamente creado, como se muestra en la Figura 41:
Figura 41
Y, de nuevo, reemplazamos la línea que completa el diseño principal para agregar la barra de herramientas en lugar de solo la composición de filtrado, que acabamos de mover al diseño de la barra de herramientas como se muestra en la Figura 42.
Figura 42
Todas las funciones planificadas ahora están hechas. Puede guardar los cambios y jugar con la aplicación como se muestra en las siguientes Figuras 43 y 44:
Figura 43
Figura 44
También puede descargar el proyecto de la aplicación final.
Referencias
- https://vaadin.com/docs/v8/framework/tutorial.html
- http://www.alejandrodu.com/